skip to main |
skip to sidebar
Google Blogger 後台有個版面配置的功能,
我們接下來就要利用這邊的功能,
在部落格的範本中增加「倒數計時器」。
首先到部落格,選擇右上角「自訂」功能,
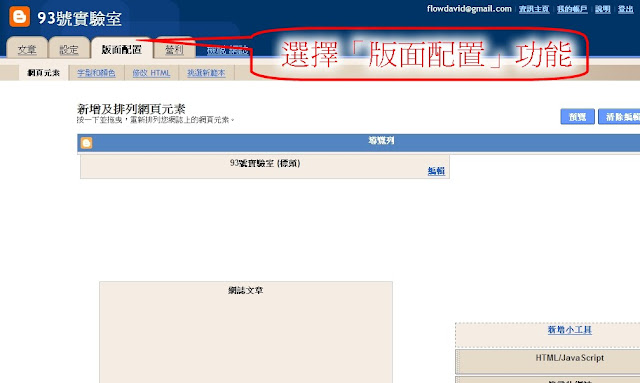
接下來,到部落格後台選擇「版面配置」功能,
選擇「新增小工具」
選「HTML/JavaScript」工具
在「HTML/JavaScript」中貼上剛剛製作出來的「原始碼」
儲存後,版面配置上就會多個物件,
如果覺得不滿意,
還可以滑鼠拖動這個方框物件到喜歡的地方,
當然因為這個是為校慶加油,
所以應該放在最醒目的位置,
讓大家都看的到。
放好後,儲存完畢(在版面配置的右上角),
回到部落格就完成了!
恭喜你,
完成了放置「倒數計時器」,
不要忘了天天檢查,
持續為校慶加油哦!
11月28日仁愛國小第57屆校慶運動會暨社區運動大會就要來了,
各年級、各位小朋友都在緊鑼密鼓地準備著,
我們高年級的電腦課的部落格練習也正好利用這個機會,
以我們小朋友的角度來報導學校準備的情形,
在網路上增添一點校慶運動會熱鬧的氣氛。
首先,
我們就來先放個「倒數計時器」來激勵大家時時刻刻都加油,
相信大家看到時間越來越接近,
氣氛一定越來越緊張。
加入倒數計時器,實驗室特別介紹─::art4P.com原創好物入口網::─中的部落格精靈,
- 功能名稱:倒數計時器
- 說明:
- art4P說了─部落格小精靈是一個可以讓你的部落格增添更多趣味的附加小功能,吸引更多的人愛上你的部落格。
- art4P又說了─設定日期後倒數計時。
- 官方網站:
方法很簡單,
進入art4P.com/部落格精靈,選擇「部落格精靈」,
進入部落格精靈後,請往下找到倒數計時器,
然後選擇喜歡的計時器模樣,實驗室選擇「橘子妹」來試試看!
進入「橘子妹」倒數計時器頁面後,有一系列資料需要填寫,
最後不要忘了要按下「產生原始碼」按鈕。
產生的原始碼,都一下就要複製貼到部落格中「新增小工具」之中,
至於怎麼貼呢?