我們接下來就要利用這邊的功能,
在部落格的範本中增加「倒數計時器」。
首先到部落格,選擇右上角「自訂」功能,
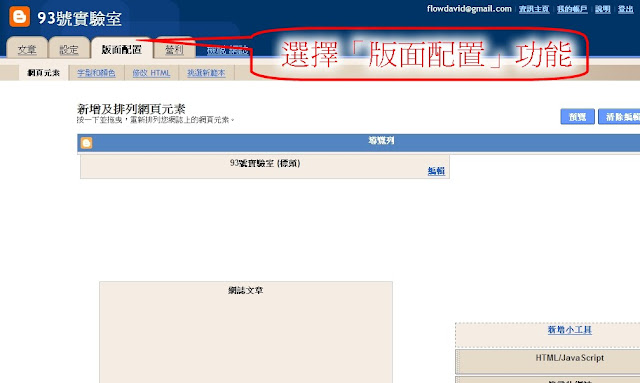
接下來,到部落格後台選擇「版面配置」功能,
選擇「新增小工具」
選「HTML/JavaScript」工具
在「HTML/JavaScript」中貼上剛剛製作出來的「原始碼」
儲存後,版面配置上就會多個物件,
如果覺得不滿意,
還可以滑鼠拖動這個方框物件到喜歡的地方,
當然因為這個是為校慶加油,
所以應該放在最醒目的位置,
讓大家都看的到。
放好後,儲存完畢(在版面配置的右上角),
回到部落格就完成了!
恭喜你,
完成了放置「倒數計時器」,
不要忘了天天檢查,
持續為校慶加油哦!
回到第一頁→
第 1 , 2 頁











0 意見:
張貼留言